WordPress 5.0 se končno uvaja in s seboj prinaša popolnoma novo izkušnjo urejanja z urejevalnikom Gutenberg. WordPress že dolgo preizkuša urejevalnik Gutenberg in zdaj je končno na voljo kot privzeti urejevalnik v WordPressu.
Vendar pa je največja lastnost WordPress 5.0 tudi največja težava posodobitve. Gutenbergov urednik dobesedno prekine vaš tok pisanja. Ima učno krivuljo in jo morate redno uporabljati, da se navadite. Urejevalnik Gutenberg uporabljamo že več kot 4 mesece in to je brez dvoma prihodnost. Novi urejevalnik vam omogoča odličen nadzor nad oblikovanjem vsebine. Ampak to preprosto ni preprosto, vsaj še ne.
Kakorkoli že, Gutenberg je ena težava, a kot veste, velja za posodobitve WordPressa. Na začetku se bodo stvari zapletle. Forumi WordPress bodo preplavljeni z uporabniki, ki bodo poročali o vseh vrstah težav s svojimi namestitvami WordPressa po posodobitvi na različico 5.0.
Močno vam svetujemo, da počakate vsaj nekaj tednov pred namestitvijo posodobitve WordPress 5.0. Pustite, da se prah usede. Naj ekipa WordPress reši težave, s katerimi se soočajo uporabniki po namestitvi posodobitve 5.0.
Kljub temu je tukaj nekaj nasvetov, ki jih morate upoštevati, da odpravite težave z namestitvijo z WordPressom 5.0.
Počistiti začasni pomnilnik

To je prvi korak, ki ga morate narediti, če imate težave z namestitvijo WordPressa po namestitvi posodobitve 5.0. Brisanje predpomnilnika bo najverjetneje odpravilo vse čudne težave, ki jih povzročajo konflikti JavaScript po posodobitvi.
- Če uporabljate kateri koli vtičnik za predpomnjenje, odprite nastavitve vtičnika in poiščite glavni gumb, ki počisti ves predpomnilnik na vašem spletnem mestu.
- Počisti predpomnilnik operacij in katera koli vrsta predpomnilnika omrežja z vsebinami lahko uporablja, kot je npr CloudFlare.
- Če uporabljate upravljanega gostitelja WordPress, imate morda na vašem spletnem mestu omogočen Varnish ali Memcache. Vprašajte svojega gostitelja Očistite predpomnilnik laka oz Izpraznite Memcache za vaše spletno mesto.
- Počisti svoje Predpomnilnik brskalnika.
Poiščite konflikte JavaScript

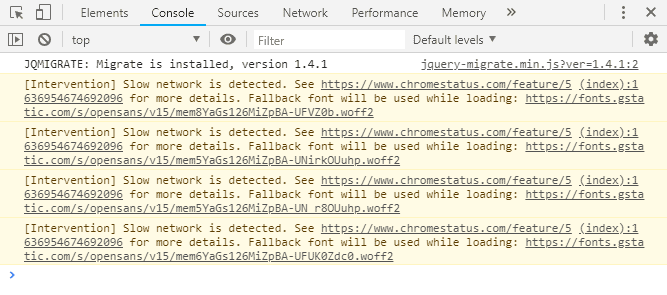
V brskalniku zaženite konzolo JavaScript, da vidite, kateri skripti povzročajo zlom vašega spletnega mesta. Če je skript iz vtičnika, odstranite vtičnik. Če je to vaša tema, se obrnite na razvijalca teme, da odpravi težavo.
V FireFoxu in Chromu lahko odprete konzolo JavaScript s pritiskom na Ctrl + Shift + J. V drugih brskalnikih odprite meni Orodja za razvijalce in nato kliknite zavihek Konzola. Za podrobne informacije si oglejte spodnjo povezavo.
→ Uporaba brskalnika za diagnosticiranje napak JavaScript
Uporabite vtičnik za preverjanje zdravja

Vtičnik za preverjanje zdravja vam omogoča, da odpravite težave s svojim spletnim mestom, tako da daste različico svojega spletnega mesta brez različice z onemogočenimi vsemi vtičniki in uporabljeno privzeto temo. To ne spremeni ničesar za obiskovalce vašega spletnega mesta. Vanilla WordPress seja je prikazana izključno skrbniku.
Če vaše spletno mesto deluje v redu z onemogočenimi vsemi vtičniki in privzeto temo WordPress, potem veste, kje bi lahko bila težava. To so bodisi vaši vtičniki ali vaša tema. Predlagamo, da najprej preizkusite vtičnike na svoji namestitvi. Onemogočite vse vtičnike in jih vklopite enega za drugim, da ugotovite napačen vtičnik, ki kvari vaše spletno mesto.
Če to ni vtičnik, potem je verjetno vaša tema, ki ni združljiva z WordPress 5.0. Poskusite uporabiti najnovejšo temo 2019, ki je izšla z WordPress 5.0. Prav tako se ne pozabite obrniti na svojega razvijalca teme, da ga obvestite o težavi z združljivostjo njihove teme z WordPress 5.0.
Vtičnik Health Check vam omogoča tudi izvoz informacij o vaši namestitvi WordPress in konfiguraciji strežnika, da olajšate skupno rabo z razvijalci tem in vtičnikov.
